Figma vs. Developers
UX/UI Designers design, and developers programs, based on the design. And although the graphic part is on the side of designers, the programmer, willy-nilly, should also have basic knowledge of how to use graphic programs, so that cooperation on the project goes smoothly, without unnecessary questions and complications. The range of programs is large, but today we will look at one of the more popular tools these days, which is Figma.
What is Figma? - The introduction
Figma is a tool quickly conquering the giants in the field of graphic editors and it’s becoming more and more common. Unlike Adobe XD or Sketch, Figma is available in a browser-based version, so developers don't have to worry about installing the program. They also have free viewing from any device. The program resources needed for a developer to work freely do not require the purchase of a license. If you are a programmer, this article is for you! It will help you get the basic knowledge (enough) to work with Figma.
Ctrl + C isn't everything - A brief note on shortcuts
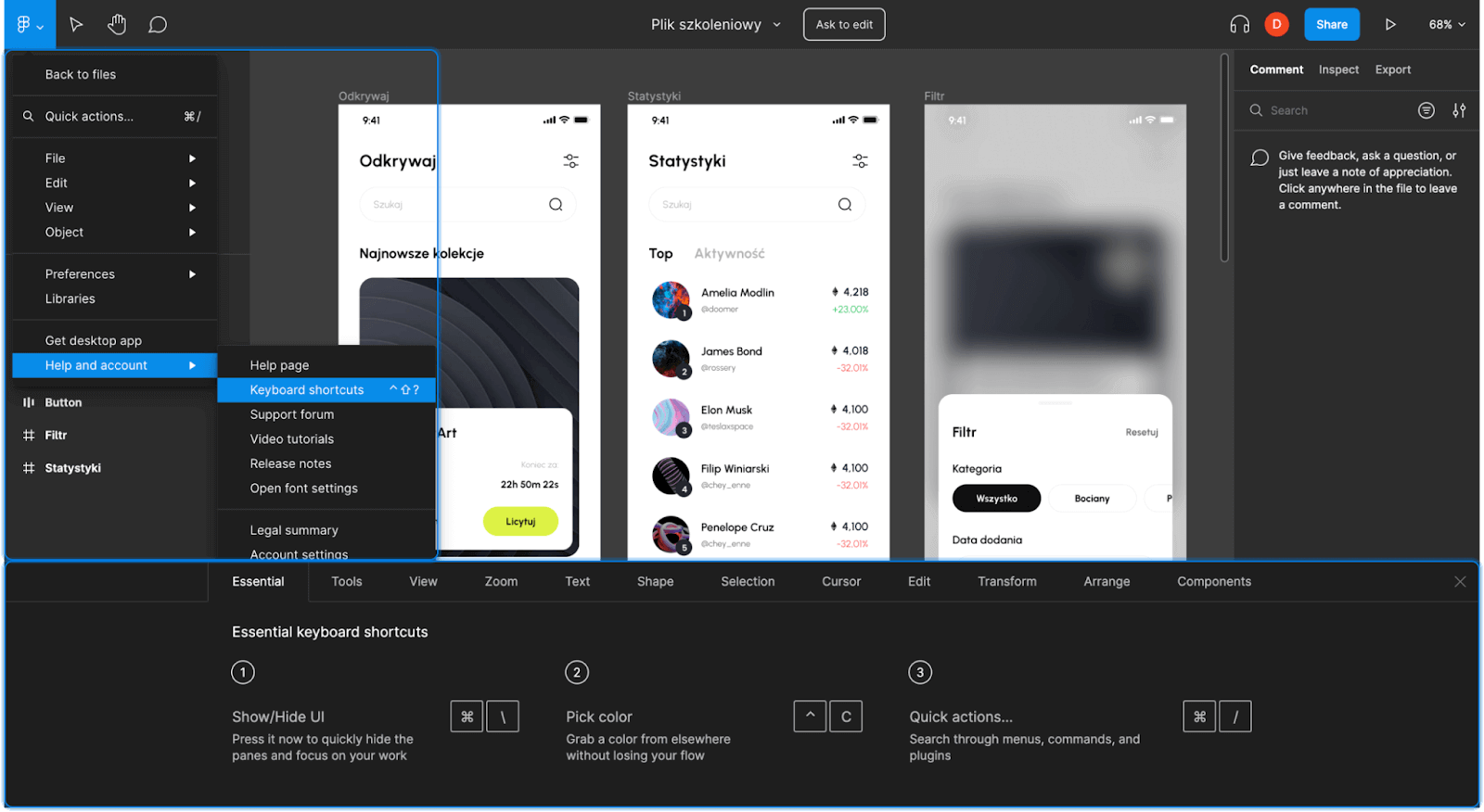
Figma on the subject of keyboard shortcuts is relatively trivial. It borrows many solutions known from other programs, such as Adobe. Most shortcuts are written for both Windows and Mac, where [Ctrl] on Windows corresponds to [Cmd] on Mac. For example, Zoom In and Zoom Out will have the shortcut Ctrl/Cmd + Scroll and copied Ctrl/Cmd + C. If you don't know a shortcut, just click on the Figma logo -> Help and account -> Keyboard shortcuts and you get a full list.

Dark theme - the only right choice
Don't like to tire your eyes? Don't want your matrix to burn out too quickly? Nothing simpler - change the theme of Figma (and all other programs) to Dark Theme! And jokes aside, if you prefer a dark layout mode just click on Figma's logo -> Preferences->Theme->Dark and you're ready to enjoy an eye-pleasing dark layout!

First steps - the basics in Figma
Once you are added as a collaborator or "viewer" of a project in Figma, you can open it in a browser or download the applications to your computer. Don't let the desktop version fool you - it's not native! Both versions work and look almost identical. The only thing that makes them different is the browser interface aspect of the web version. If you do not display fonts in your project, and you have them installed then download the desktop version, the web version does not support system fonts.
Figma's interface is divided into 3 main groups. The top bar contains the cursor, comments, and handle(for moving around the canvas). In the panel on the left, you will find pages and layers. Each separate page is a new canvas with different file elements. The panel on the right is a collection of tools containing all the information we need in the file.

Project Styles
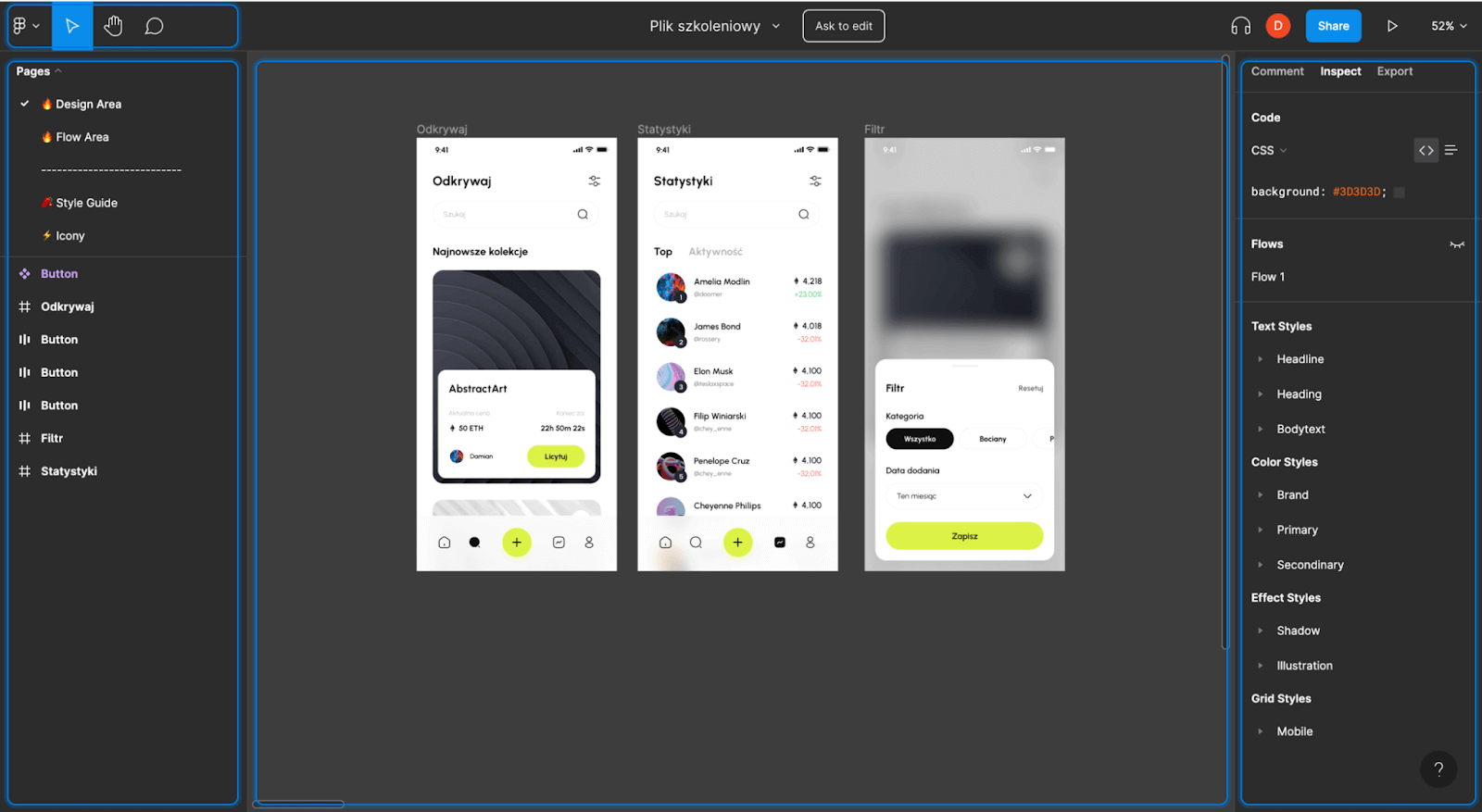
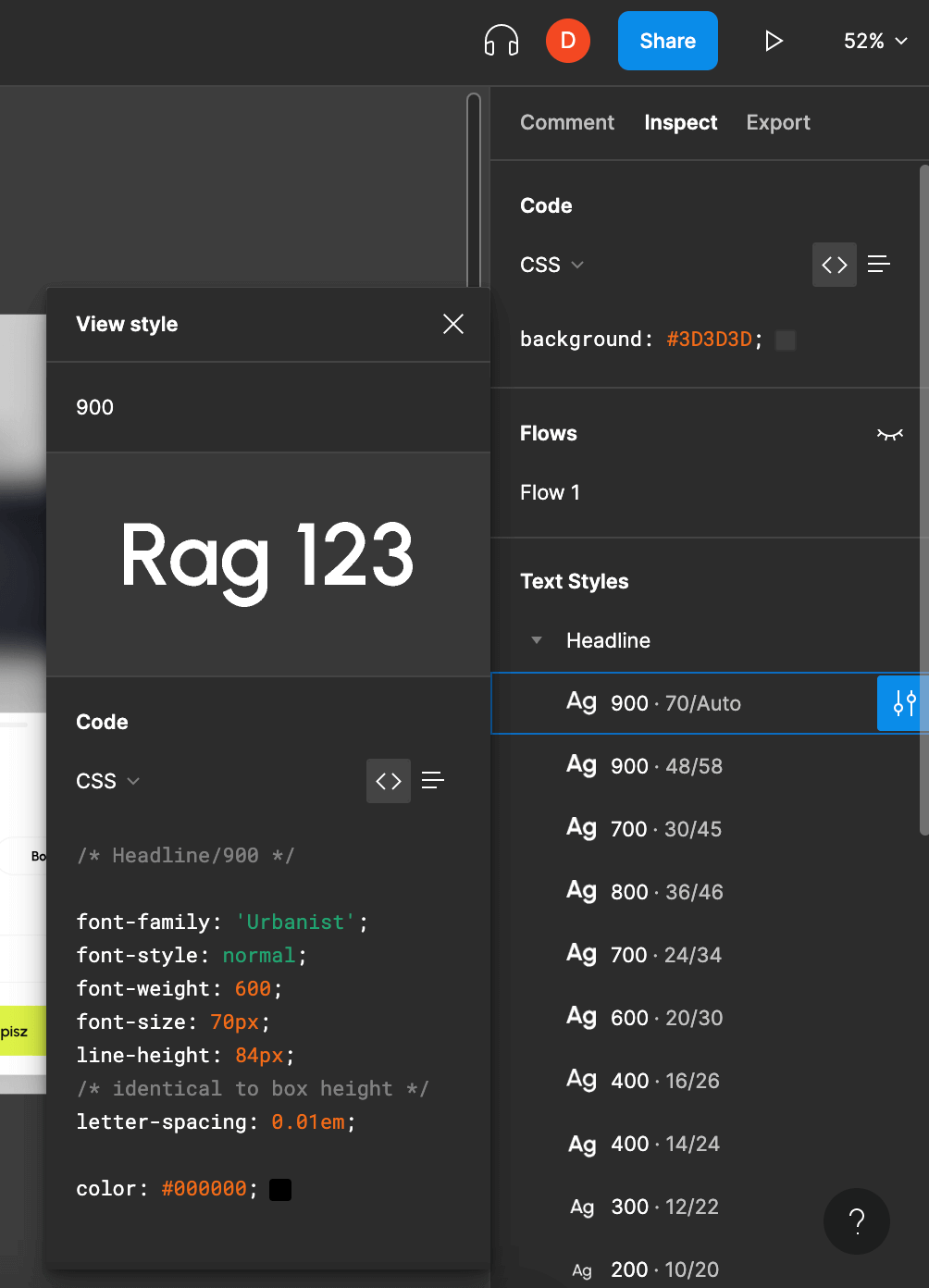
The styles in the right bar will be displayed when there is no selected element - if you don't see them, just click on the empty canvas. You can use this information to check the fonts, colors, shadows, etc. in the CSS. Just click on the settings icon next to the style to see all the information.

Information about the elements
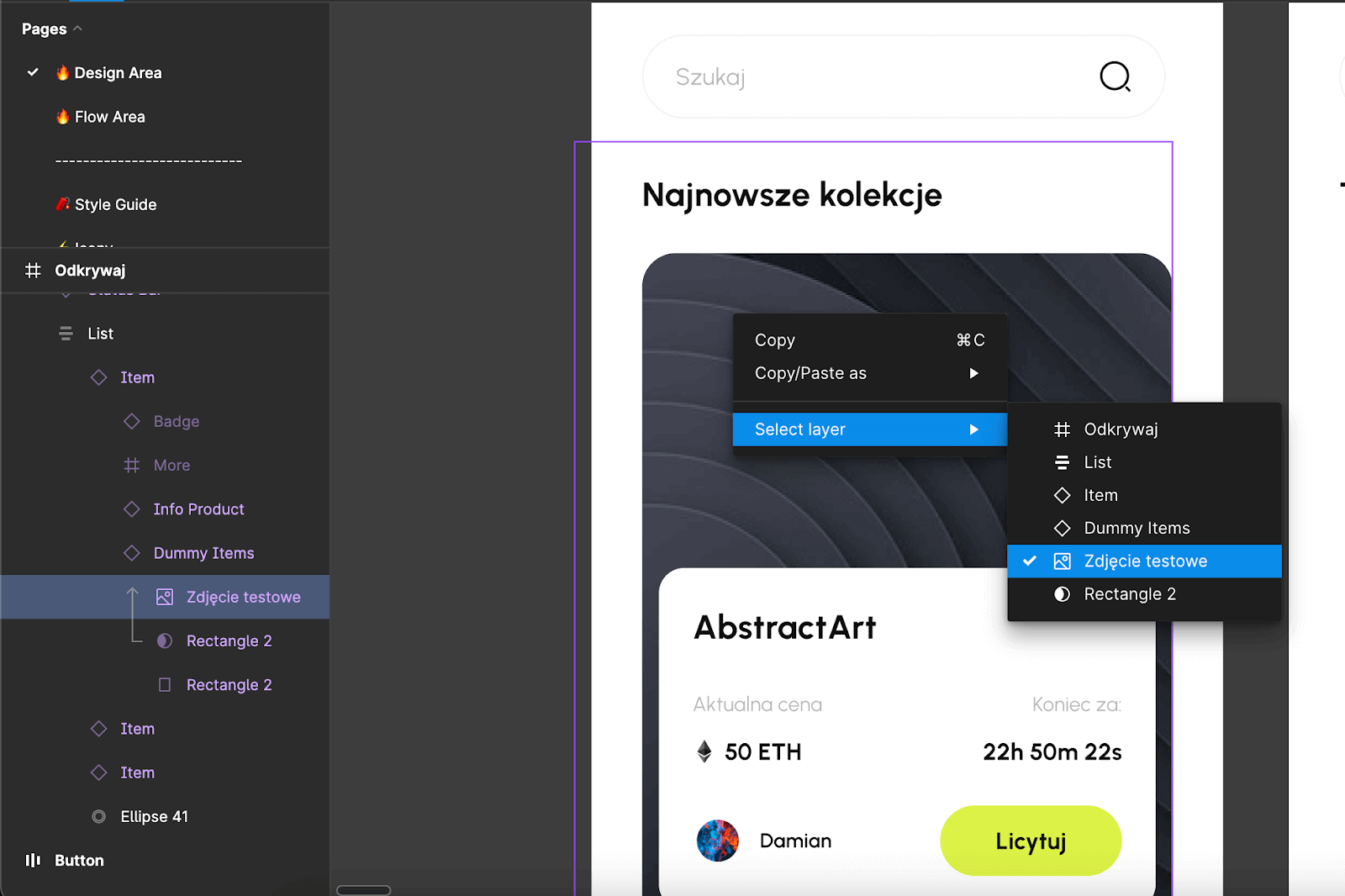
As you dig deeper into your project, there will surely come a time when you need to check the dimensions or styles of, for example, a Button or FlexBoxie (AutoLayout in Figma). Choosing the right layer in a well-ordered project is sometimes not easy, not to mention in projects where there is "disorder". The Select Layer [PPM] or layers function in the menu on the right helps in tracking down the item of interest. There is also an option to break through to a specific element by 2-clicking LPM on a layer.

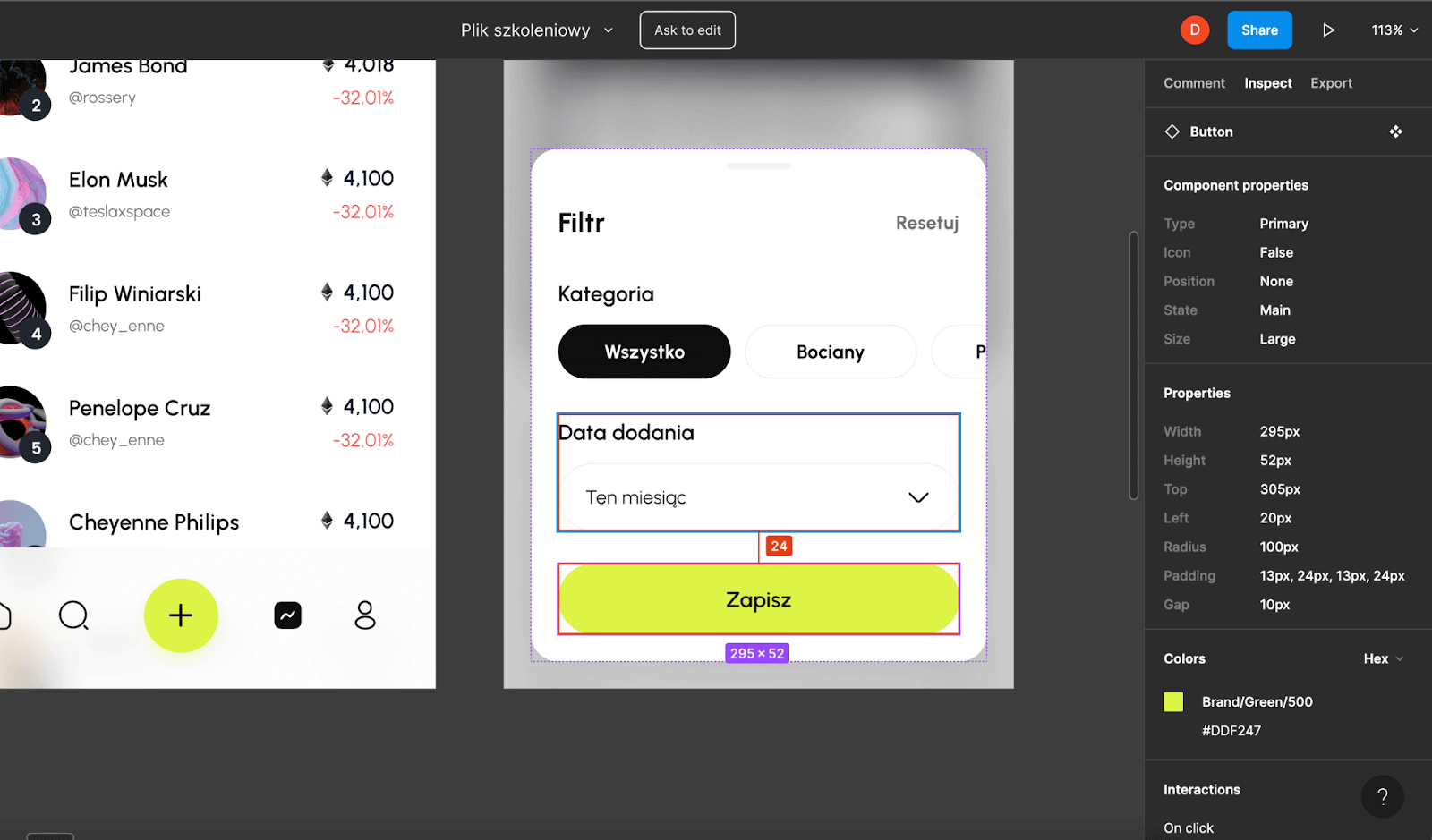
When we manage to reach the item we are interested in, we can "take out" information about it in the menu on the right.

It should also be added that CSS is automatically generated and often has its shortcomings. I would recommend treating it as a cool form of hinting and not ready-made code to copy.
Where did I hide that measuring line? - Dimensions and measurements in Figma
You don't have to play with rectangle measurements and get angry with your designer "Because pixels are not equal" anymore. Figma leads us (designers) by the hand and hardly allows us to create distances or components that have something after the decimal point (e.g. 34.,76px).
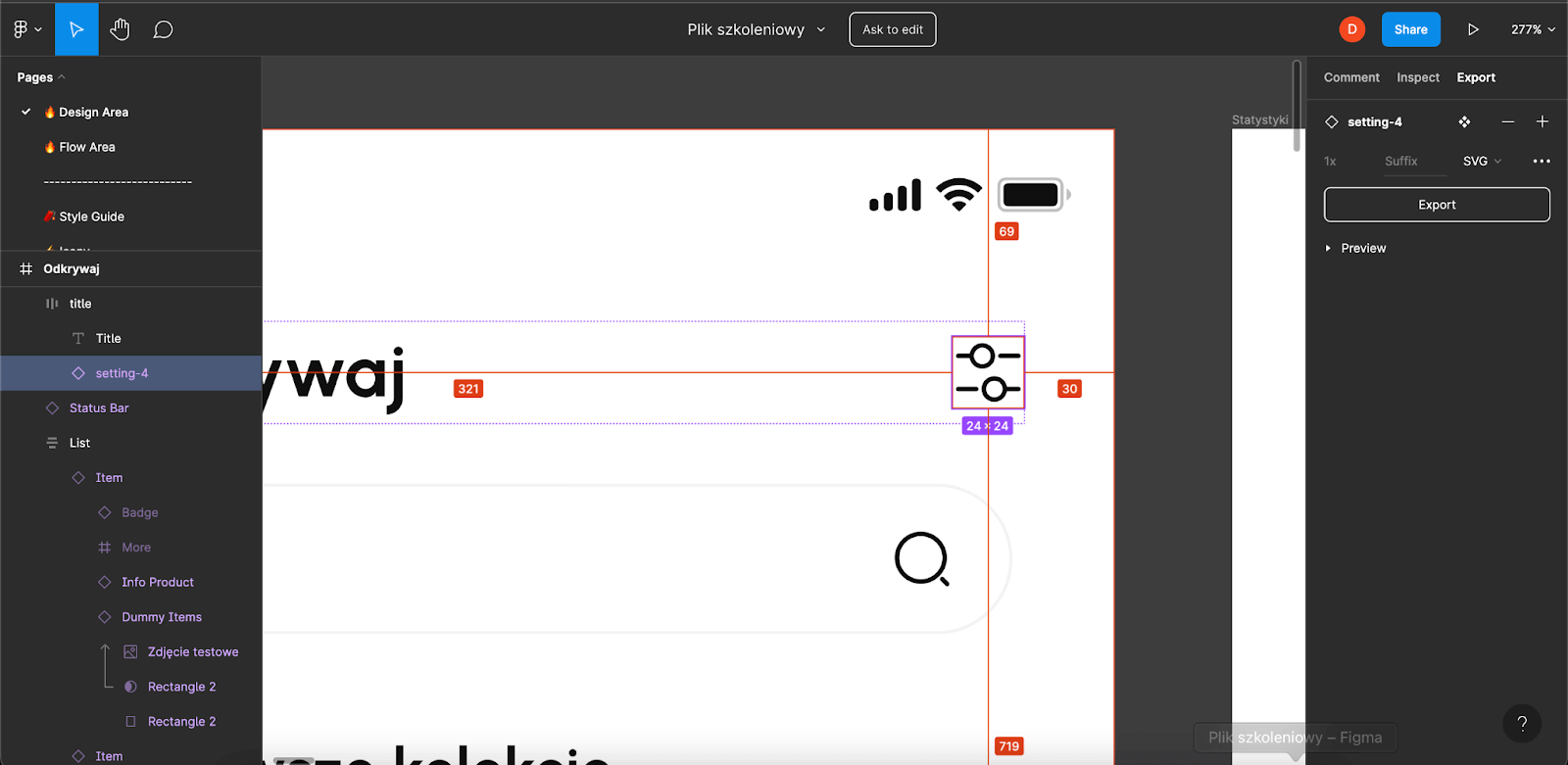
When you want to measure the spacing between elements, just select the element to which you want to measure the distance, then hover the cursor over the other element with [ALT]/[Cmd] pressed. A common problem is with vector elements or groups - then the problem of inconsistent distances arises. If Figma doesn't let you click, for example, an entire icon, just click the element with [Alt] or [Cmd].

Export, export, export!
You will probably need to export resources from Figma more than once during product development. Most often we export icons, any images, or illustrations. Before explaining "how to do it" it is worth mentioning the formats. In the case of icons or illustrations which are vector graphics(created on curves), the best choice will be SVG format. For photos, the choice will be JPG or PNG(for graphics without backgrounds).
To export an individual element or group of elements, we must first select them. Just click the element or group you are interested in and go to the export tab in the right-hand bar. For more elements, just select them with [Shift] pressed.

Communication is key - about comments in Figma
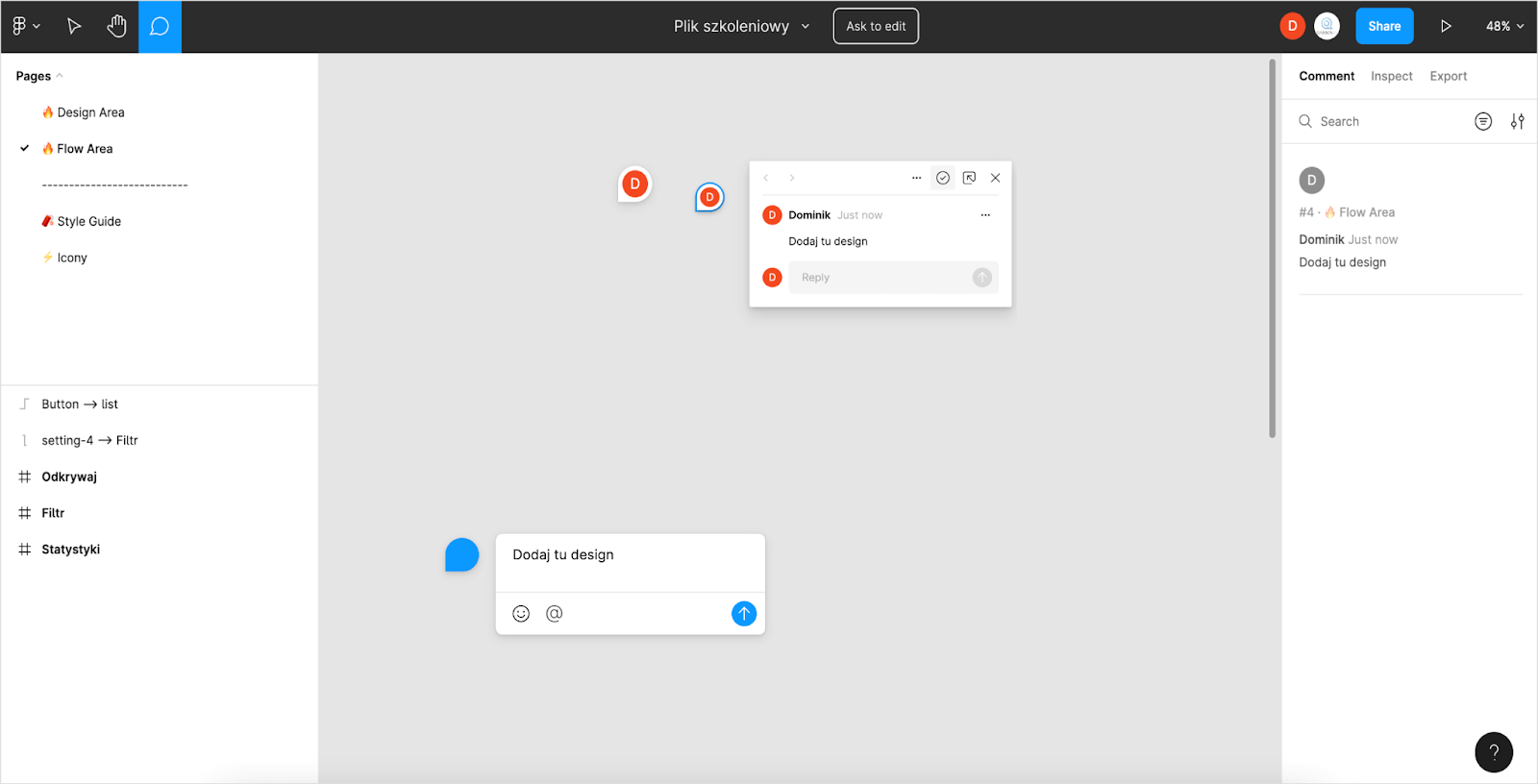
The days of taking dozens of screenshots and sending them to chat with a designer are gone. The times of pretending you didn't see the message too! Comments in Figma is a revolutionary product feedback system. Comments can be added anywhere on the design. Icona in the wrong place? - comment.
How about missing one screen? - comment. Your designer as well as the whole team will get a notification, and the comment will be visible in your Figma file. You can also tag the person to whom you are addressing your appeal, just use "@".
But how to add this comment? Just select the chat balloon icon from the top bar or press [C] and click on the appropriate place in the canvass - nothing difficult! In the sidebar, you can see a list of comments. If the task has been completed you can delete the comment or deselect it(if it has been completed).
I want to remind you that every comment is visible to those who have access to the file, so don't write silly things because the customer will see them too!

Figma is not so black as it is painted!
From now on you should be able to export items, add comments, and navigate the Figma interface seamlessly. If you need to learn more about the tool go to Figma Documentation/Figma Community or search for any content on YouTube. Also, check out our recent article UX Design - a guide for programmers.
Good luck!






.jpg)


.jpg)

.jpg)


.jpg)
.jpg)

.jpg)
.jpg)

.jpg)

.jpg)
.jpg)
.jpg)

.jpg)
.webp)

.webp)


.jpg)









.webp)


.webp)






























.webp)





.webp)



.webp)


.webp)



.webp)












